Accessibility Tree
What we’ll cover in this presentation:
- Accessibility APIs
- The Accessibility Tree
- Accessible names
- Accessible descriptions
- How names and descriptions are announced
- ARIA and the accessibility tree
- Troubleshooting via the Accessibility Tree
Throughout the session I'm doing to be doing exercises on a dummy page. You can play along if you want. The address is:
Accessibility APIs
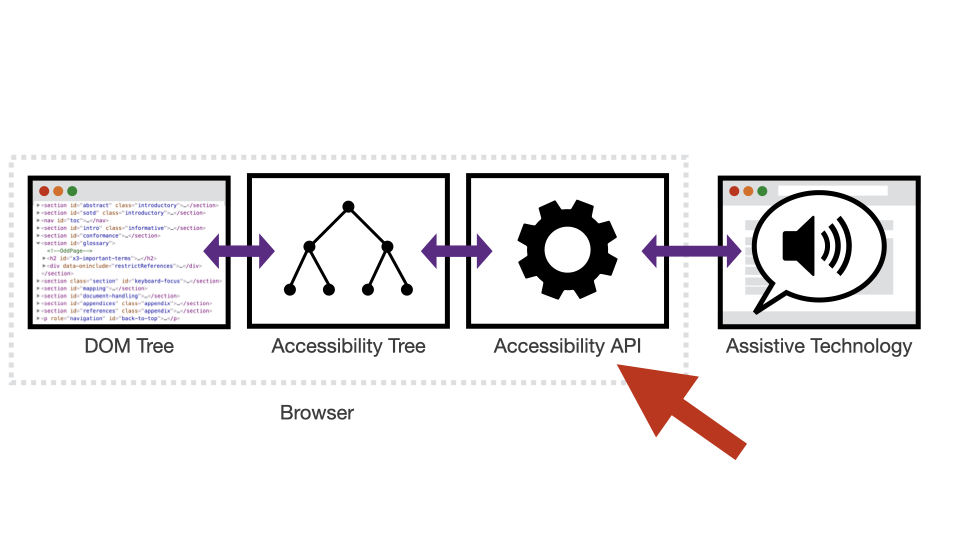
In order to understand the accessibility tree, we need to quickly cover Accessibility APIs.

Accessibility APIs communicate information about the user interface from the browser to the Assistive Technology.
Windows:
- Firefox, Chrome and Opera support:
MSAA, IAccessible and IAccessible2. - Internet Explorer supports:
MSAA, IAccessible and UIAExpress.
OSX:
- Safari, Firefox and Chrome support:
NSAccessibility.
iOS:
- Safari, Firefox and Chrome support:
UIAccessibility.
The Accessibility Tree
Browsers use the DOM, along with some aspects of CSS, to generate an Accessibility Tree.
This Accessibility Tree exposes information on specific elements to Assistive Technologies via the Accessibility API.
Information includes:
- The role, name and state of each object in the accessibility tree.
- How each object relates to other objects in the accessibility tree.
Each browser will produce a unique Accessibility Tree due to their specific source code/Accessibility API combination.
The Accessibility Tree is extremely important in understanding how information is presented to assisitive technologies.
For this presentation, I’ll be using Chrome’s accessibility tree as the example.
Activity:
Accessing the Accessibility Tree in Chrome
Activity:
Breaking down Chrome’s Accessibility Tab
Activity:
The Accessibility Tree in action
First, let’s inspect the “What are mammals?” heading. What is this elements role and level the Accessibility Tree?
Next, let’s inspect the “Full name” <input>. What is this elements role in the Accessibility Tree?
If we inspect the “Email” <input>, is it defined as being required in the Accessibility Tree?
If we type some content into the “Email” <input> field, will it now have a value in the Accessibility Tree?
What if we choose “Aardvark” from the “Favourite Mammal” dropdown? Does the <select> element now have a value in the Accessibility Tree?
Let’s check “Yes” from the “Subscribe to newsletter” checkbox group. Does the checkbox now have a checked status in the Accessibility Tree?
Let's now look at the <fieldset> element and find its accessible name.
What about the <main> element? What is its accessible name?
And finally, the <table> element. What is its accessible name?
A wide range of properties
As you can see, there are a wide range of possible properties that can be presented within the Computed properties frame, depending on the element being inspected.
Name: [ accessible name as a text string ]
Role: [ pre-defined list of roles ]
Description: [ description as a text string ]
Value: [ current value as a text string ]
Required: true | false
Expanded: true | false
Checked: true | false
Disabled: true | false
Described by: [ element][#id][.class ]
Labeled by: [ element][#id][.class ]Accessible names
Accessible names are names given to elements in the Accessibility tree.
Accessible names are very important for Assistive Technology users as they help to identify elements within the accessibility tree.
Accessible names are defined as text strings.
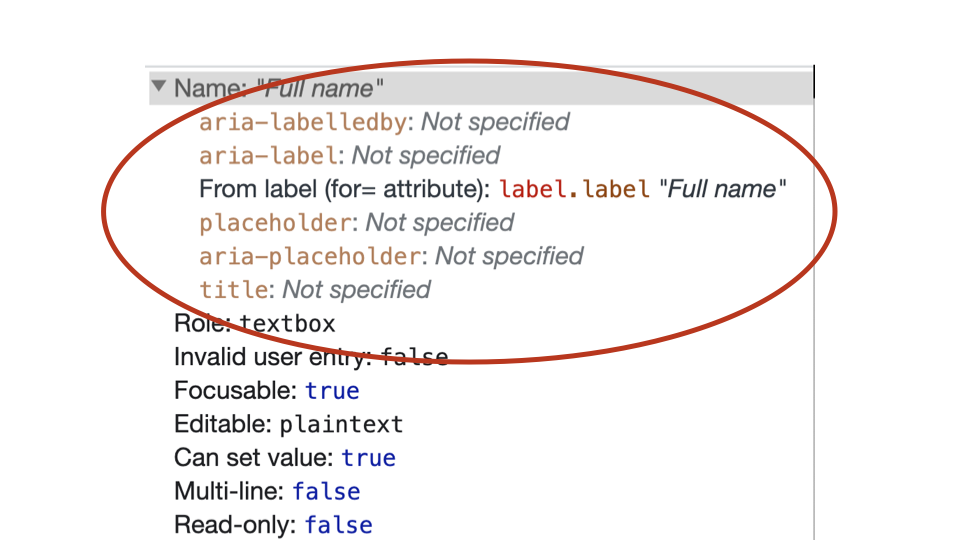
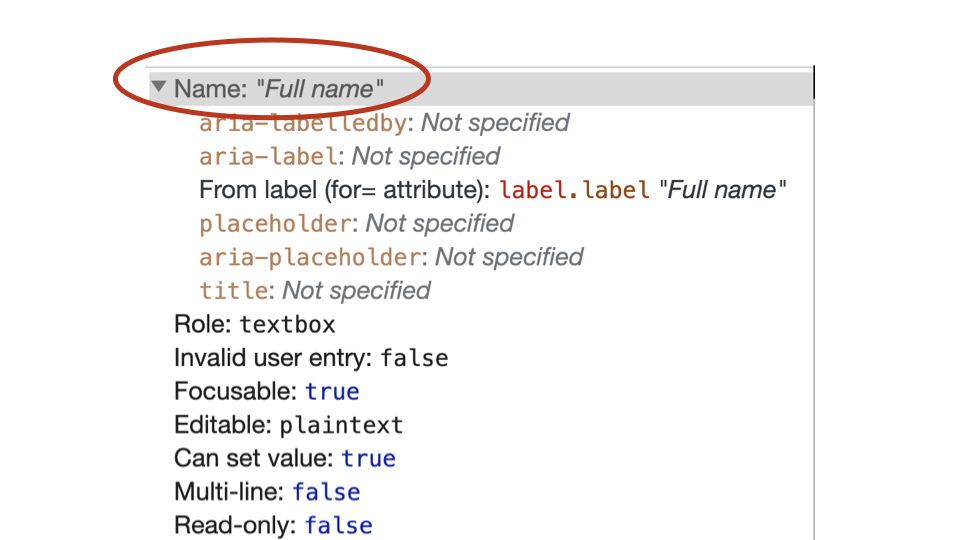
Chrome’s accessibility tree shows all the possible options that could be used to provide the accessible name.

It also displays the final computed accessible name as a text string.

Accessible names can be applied to elements in a range of different ways, depending on the element.
Accessible name from the element itself
The contents of links and buttons can be converted into text strings and used as their accessible names.
<a href="#">Content</a>
<button>Content</button>The value of the alt attribute for an image can be converted into a text string and used as the accessible name.
<img src="ball.jpg" alt="Content">For elements that allow the title attribute, the title value can be converted into a text string and used as the accessible name.
<button title="Content"></button>For some elements, the placeholder value can be converted into a text string and used as the accessible name.
<input type="text" placeholder="Content">For some elements, the aria-label value can be converted into a text string and used as the accessible name.
<button aria-label="Content"></button>Accessible name from other elements
The contents of the <label> element can be converted into a text string and used as the accessible name for <input>, <select> and <textarea> elements.
<label for="name">Content</label>
<input id="name" type="text">The contents of the <caption> element can be converted into a text string and used as the accessible name for the <table> element.
<table>
<caption>Content</caption>
</table>The value of aria-labelledby attribute can be converted into a text string and used as the accessible name for various elements.
<div aria-labelledby="heading">
<h2 id="heading">Content</h2>
</div>Activity:
Accessible names in action
Let’s inspect the “Email” <input>. What is this elements name in the Accessibility Tree?
Let’s look at the first “Find out more” link on the page. In theory, the accessible name for this element should be “Find out more”.
So, which accessible name wins
In the case of <a> and <button> elements, and elements with role="button" or role="link", the rules are:
- Use
aria-labelledby. - Otherwise, use
aria-label. - Otherwise, use element’s content.
- Otherwise, use
title. - If none of the above yield a usable text string, there is no accessible name.
In the case of <img> elements, the rules are:
- Use
aria-labelledby. - Otherwise, use
aria-label. - Otherwise, use
alt. - Otherwise, use
title. - If none of the above yield a usable text string, there is no accessible name.
In the case of most of the common <input> elements, <select> and <textarea> elements, the rules are:
- Use
aria-labelledby. - Otherwise, use
aria-label. - Otherwise, use associated
<label>element(s). - Otherwise, use
title. - Otherwise, use
placeholder. - If none of the above yield a usable text string, there is no accessible name.
Accessible descriptions
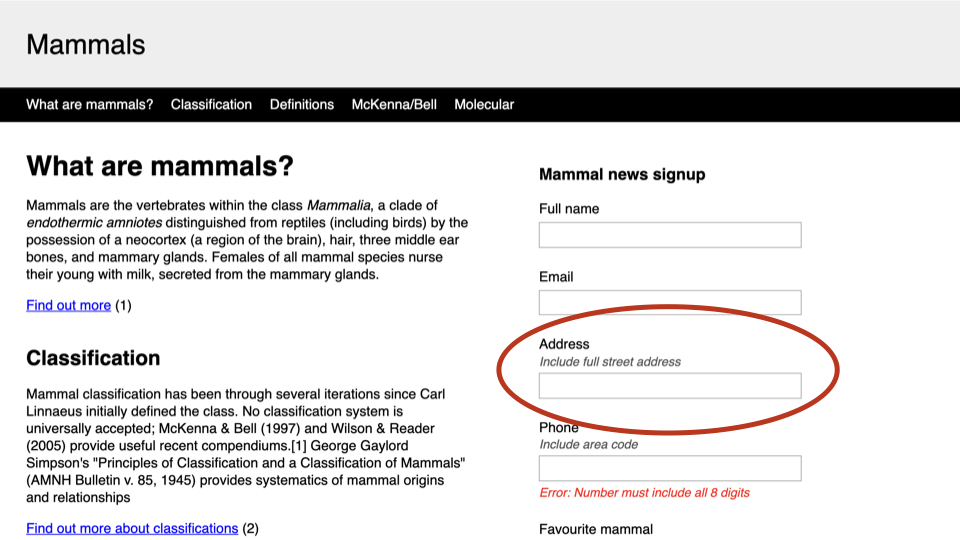
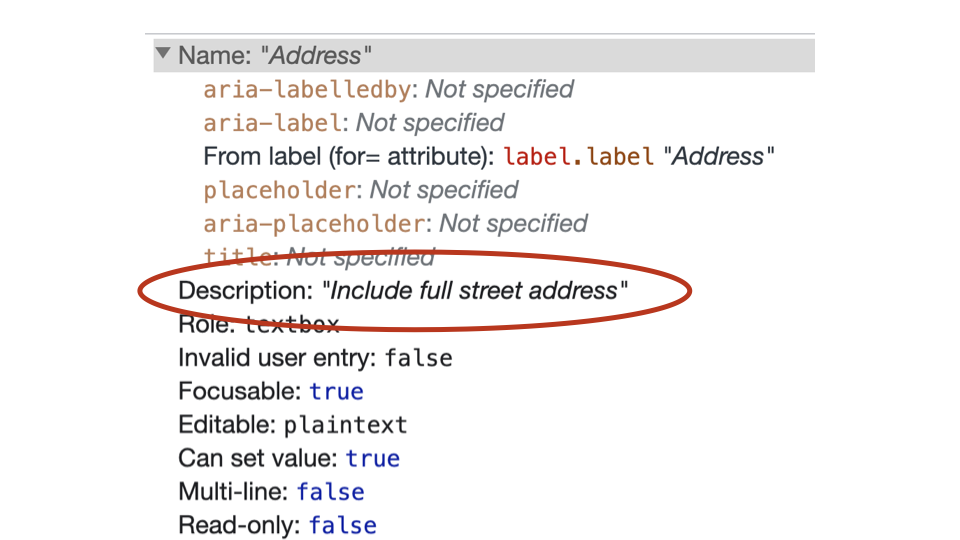
An accessible description provides additional information, related to an interface element, that complements the accessible name.
The accessible description might or might not be presented visually on-screen.
Like accessible names, accessible descriptions are defined as text strings.
Activity:
Accessible descriptions in action
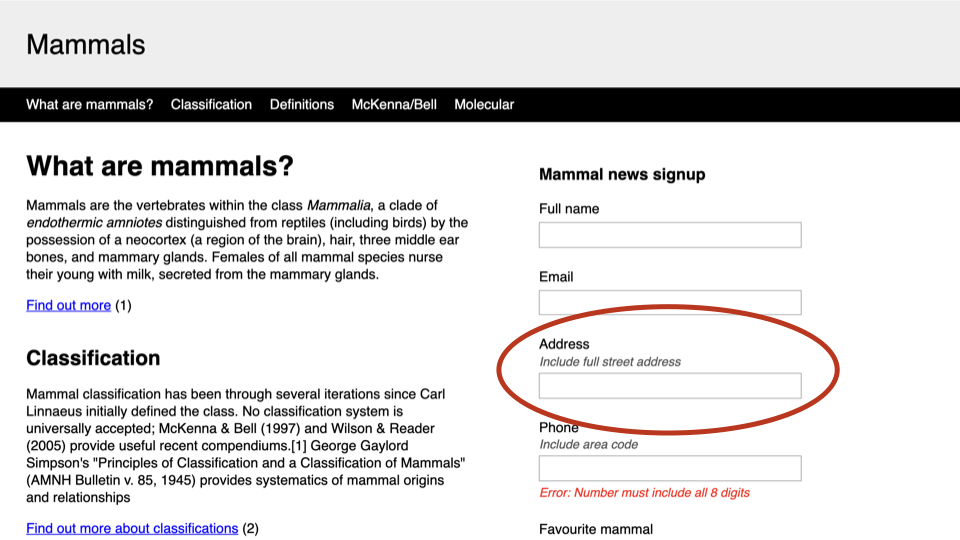
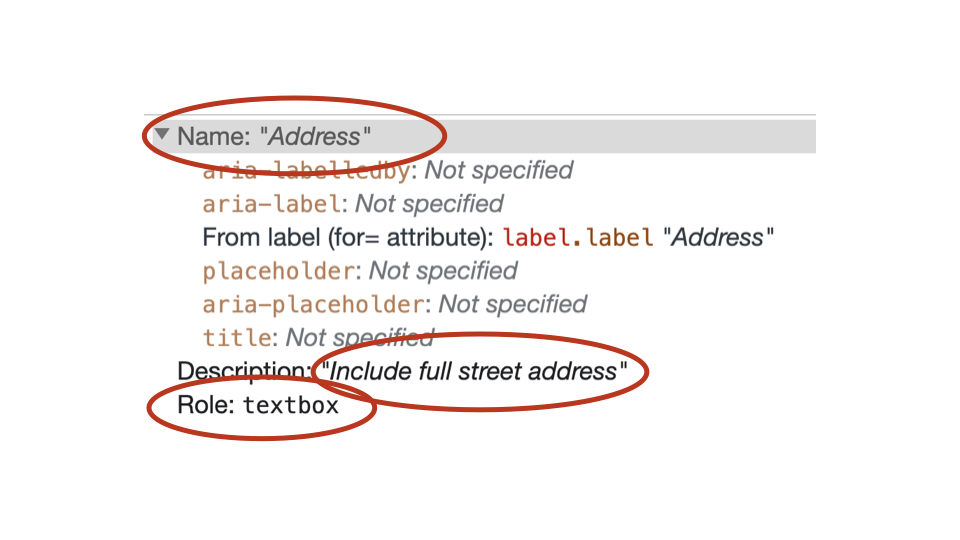
Inspect the “Address” input. What is this elements description in the Accessibility Tree?


How names and descriptions are announced
How are the accessible name and description announced in different screen readers?
Screen readers announce objects within the accessibility tree in the following order:
- Accessible name.
- Role.
- Description.
- Additional instructions.
Let’s use the “Address” <input> again to see the announcement order in different screen readers.


With Voiceover, there is a pause after the accessible name and role are announced.
OSX / VoiceOver / Chrome
- Accessible name: “Address”.
- Role: “Edit text”.
- [Pause].
- Description: “Include full street address”.
- Additional instructions: “You are currently on a text field. To enter text in this field, type.”.
Windows / NVDA / Chrome
- Accessible name: “Address”.
- Role: “Edit”.
- Description: “Include full street address”.
- Additional instructions: “Blank”.
Windows / JAWS / Chrome
- Accessible name: “Address”.
- Role: “Edit”.
- Description: “Include full street address”.
- Additional instructions: “Type in text”.
ARIA and the accessibility tree
How ARIA works can be defined in three simple statements:
- ARIA is a series of custom HTML attributes...
- ARIA is a series of custom HTML attributes...
- that can be used to change and augment the Accessibility Tree...
- ARIA is a series of custom HTML attributes...
- that can be used to change and augment the Accessibility Tree...
- to addition information to Assistive Technologies.
ARIA can be used change and augment the Accessibility Tree in the following ways:
1. Add or modify semantics to the accessibility tree
i.e. modifying the existing semantics of elements via the role attribute.
<button role="tab"></button>2. Apply states to the accessibility tree
i.e. informing Assistive Technologies of a widget’s current state.
<button aria-expanded="true"></button>3. Provide or improve accessible names in the accessibility tree
i.e. adding additional labelling to elements.
<button aria-label="Close modal"></button>4. Provide descriptions to the accessibility tree
i.e. adding descriptions to elements.
<input type="text" aria-describedby="a1">
<span id="a1">Error message</span>5. Establish relationships in the accessibility tree
i.e. informing Assistive Technologies of the relationships between specific elements, than may not be possible via the DOM.
<button role="tab" aria-controls="a1"></button>
<div role="tabpanel" id="a1"></div>6. Informing Assistive Technologies about possible changes to the DOM
i.e. Defining region “live” and may change.
<div aria-live="polite"></div>ARIA does not do...
ARIA does not do any of the following:
- Modify an element’s visual appearance.
- Modify the element’s behaviour.
- Add focusability.
- Add keyboard functionality.
Troubleshooting via the Accessibility Tree
We will now look at some common problems that can be identified directly via the Accessibility Tree.
Activity:
Troubleshooting in action
- label and input
- fieldset
- instructions
- error message
Wrap up
Hopefully, this presentation has provided you with:
- An overview of the accessibility tree.
- An understanding of how important it is - especially in relation to ARIA.
- How to use it to review accessible names, descriptions, roles and states.