
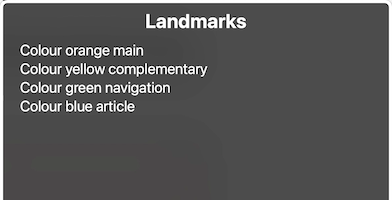
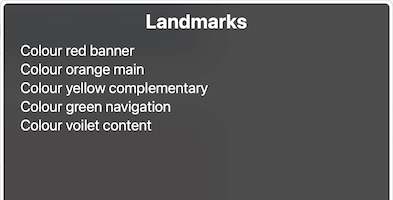
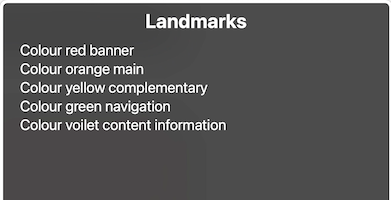
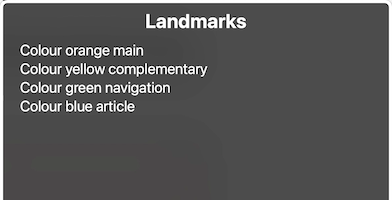
This test case is designed to determine how landmark elements are displayed in VoiceOver's Rotor Landmark list.
<header aria-label="Colour red">
<h4>Red</h4>
</header>
<main aria-label="Colour orange">
<h4>Orange</h4>
</main>
<aside aria-label="Colour yellow">
<h4>Yellow</h4>
</aside>
<nav aria-label="Colour green">
<h4>Green</h4>
</nav>
<article aria-label="Colour blue">
<h4>Blue</h4>
</article>
<footer aria-label="Colour violet">
<h4>Violet</h4>
</footer>